Многие компании не могут себе позволить потратить одним разом несколько миллионов на полный редизайн и переделку сайта и не готовы ждать
Специально для них мы разработали Метод поэтапных улучшений, который дает возможность устранить все критические ошибки без глобальной переделки и кратно увеличить эффективность сайта без проседания по выручке.
Метод поэтапных улучшений (МПУ) — подход, при котором редизайн осуществляется по частям по принципу Парето.
После аудита и определения проблем мы их приоритезируем, чтобы максимально оперативно устранить те 20%, которые на 80% влияют на эффективность работы сайта.
Работа с сайтом ведется в режиме реального времени, благодрая чему результат виден сразу, а не спустя полгода-год, как при разработке и выкатке нового дизайна или сайта с нуля.
Часто Метод поэтапных улучшений дает возможность кратно увеличить эффективность интернет-маркетинга, не переделывая при этом сайт полностью и не вкладывая в редизайн больших денег единоразово.
Сравним два подхода: «переделываем все и сразу» и Метод поэтапных улучшений
Все сайты со временем устаревают и накапливают технические проблемы, которые мешают эффективной работе.
При этом далеко не все компании могут себе позволить одномоментно заплатить достаточно большие деньги за полную переделку: это дорого, долго, а релиз нового сайта не гарантирует увеличения выручки.
В противовес «переделке всего и сразу» Метод поэтапных улучшений дает возможность на ходу устранить основные проблемы.
- Заказчик при этом сразу видит результат и может отследить, как именно доработки и внедренные решения влияют на конверсию и другие показатели.
- Сайт улучшается постепенно, доработки оплачиваются поэтапно в рамках тех ресурсов, которые бизнес может выделить: не нужно одномоментно доставать из оборотки большую сумму.
- Если какие-то из гипотез себя не оправдали, можно быстро откатиться к начальной позиции.
По сути, каждая доработка в рамках МПУ — это шаг к решению большой технической или дизайнерской проблемы. Чаще всего таких небольших, но эффективных шагов более чем достаточно, чтобы освежить внешний вид сайта и устранить те ошибки, которые мешают работе и продвижению.
| «Переделываем все и сразу» | Метод поэтапных улучшений (МПУ) |
| Нужно одномоментно заплатить большую сумму. | Оплата осуществляется постепенно в рамках доступных ресурсов. |
| Результат через | Результат сразу. |
| Эффективность не оценить до момента релиза. | Эффективность можно оценить сразу. |
| Сайт все равно требует доработки и шлифовки после релиза. | Доработки осуществляются непрерывно. |
Нужно понимать, что МПУ не волшебная таблетка от всех болезней: в ряде случаев без полного редизайна и переделки сайта не обойтись.
Но даже в этих случаях Метод помогает приложить "подорожник" там, где это нужно, и устранить основные проблемы, чтобы компания не теряла деньги, пока не будет готов новый сайт.
МПУ также помогает начать работу над сайтом в ситуациях, когда:
- руководители и собственники не уверены, стоит ли вкладывать средства в полную переделку, но ошибки и недочеты мешают работе уже сейчас,
- появились новые продукты, для презентации и продажи которых не хватает нынешнего функционала и возможностей дизайна сайта,
- изменилось позиционирование или фирменный стиль, и хочется как можно скорее отразить это на сайте, а не ждать много месяцев полной переделки.
Процесс и результаты работы по МПУ
Главные преимущества Метода поэтапных улучшений — это скорость и точечность, благодаря которым мы получаем возможность быстро вносить доработки и непрерывно улучшать сайт.
Как это работает на практике, мы подробно рассказали в следующих кейсах:
- Как сделать редизайн на работающем сайте и получить +700 заказов в месяц: метод поэтапных улучшений для интернет-магазина косметики
- Сайт для холдинга «Акрон» за один месяц
- Маркетинг для шоколадной фабрики Конфаэль: +30% к выручке уже через полгода
- Быстрое решение для производителя одежды
Некоторые примеры из них я буду использовать для иллюстрации процесса работы по МПУ.
Этап 1: аудит сайта для выявления всех существующих проблем
Это обязательный этап, без которого не обойтись. Даже если кажется, что основные проблемы очевидны, аудит нужно проводить всегда, потому что на поверхности лежит далеко не все.
Более того, наиболее критичные проблемы могут быть незаметны с первого взгляда, но при этом сильнее всего влиять на работу сайта.
Для проверки мы используем собственные чек-листы. Все по понятным причинам показать не можем, но с радостью поделимся основными:
Этап 2: определение приоритетов
Важно не идти на поводу у заказчика и бросаться на самые очевидные недочеты, а внимательно и вдумчиво изучить все проблемы — и только затем расставить приоритеты.
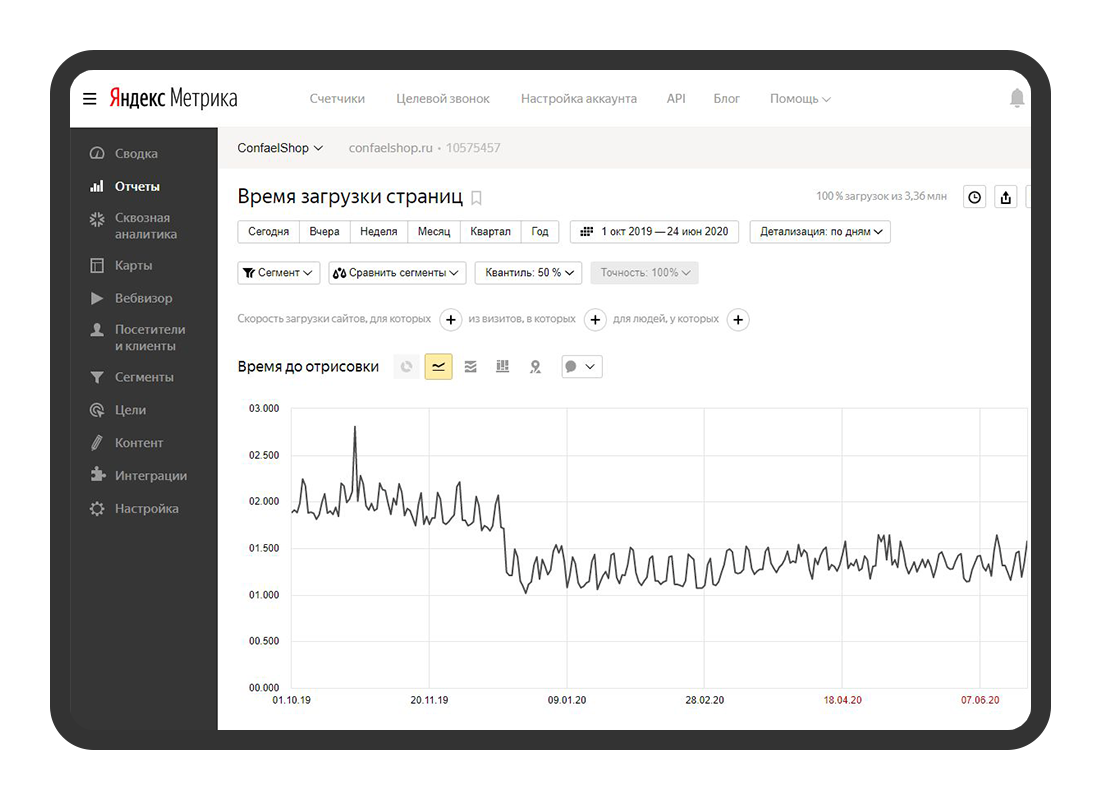
К примеру, в кейсе для шоколадной фабрики «Конфаэль» такой проблемой стало время загрузки сайта.

На фоне других проблем на это можно было не обратить внимания, но по опыту мы знали, что именно скорость загрузки во многом влияет на эффективность продвижения ecommerce-проектов и очень сильно влияет на конверсию в заказ.
Поэтому именно решению этой проблемы мы отдали первый приоритет, а не визуальным доработкам. Хотя последние, безусловно, бросались в глаза намного сильнее, чем подтормаживание страниц сайта. Тем более, что ускорение сайта можно было сделать быстро и в прогнозируемый срок, перенеся сайт на более мощный сервер.
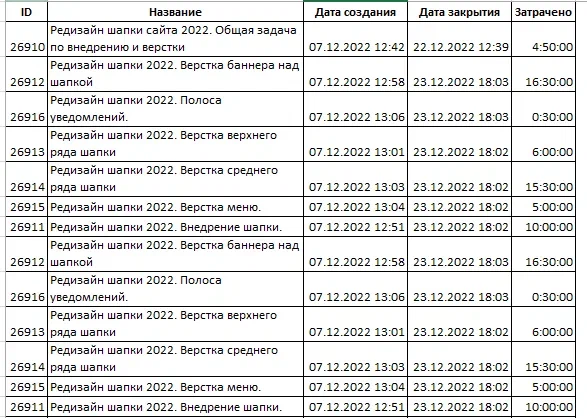
Этап 3: оценка и планирование задач
После определения приоритетов, идет достаточно типовой этап — оценка и планирование задач.
Единственная проблема, с которой здесь можно столкнуться, это необходимость защищать свою точку зрения и те приоритеты, которые мы определили на предыдущем шаге.
На выходе после согласования с заказчиком получается детализированная смета с планом работ на ближайшее будущее.


Этап 4: разработка и тестирование решений
Все решения предварительно проверяются на тестовом сайте. Даже самые простые с технической точки зрения. Без исключений.
Это очень важный момент.
Метод поэтапных улучшений — это не разработка на коленке и не игра в лотерею.
Если сразу делать все на основном сайте, риск что-то сломать и принести ущерб бизнесу на долгой дистанции стремится к 100%.
Чтобы этого избежать, все решения предварительно внедряются, проверяются и тестируются на копии сайта. И только когда мы полностью удостоверимся, что все работает, как нужно, переносим на основной проект.
Этап 5: внедрение решений на сайте
Самый важный и ответственный этап, так как именно с этого момента заказчик может оценить, как изменился его сайт и как эти изменения влияют на трафик, конверсию и выручку.
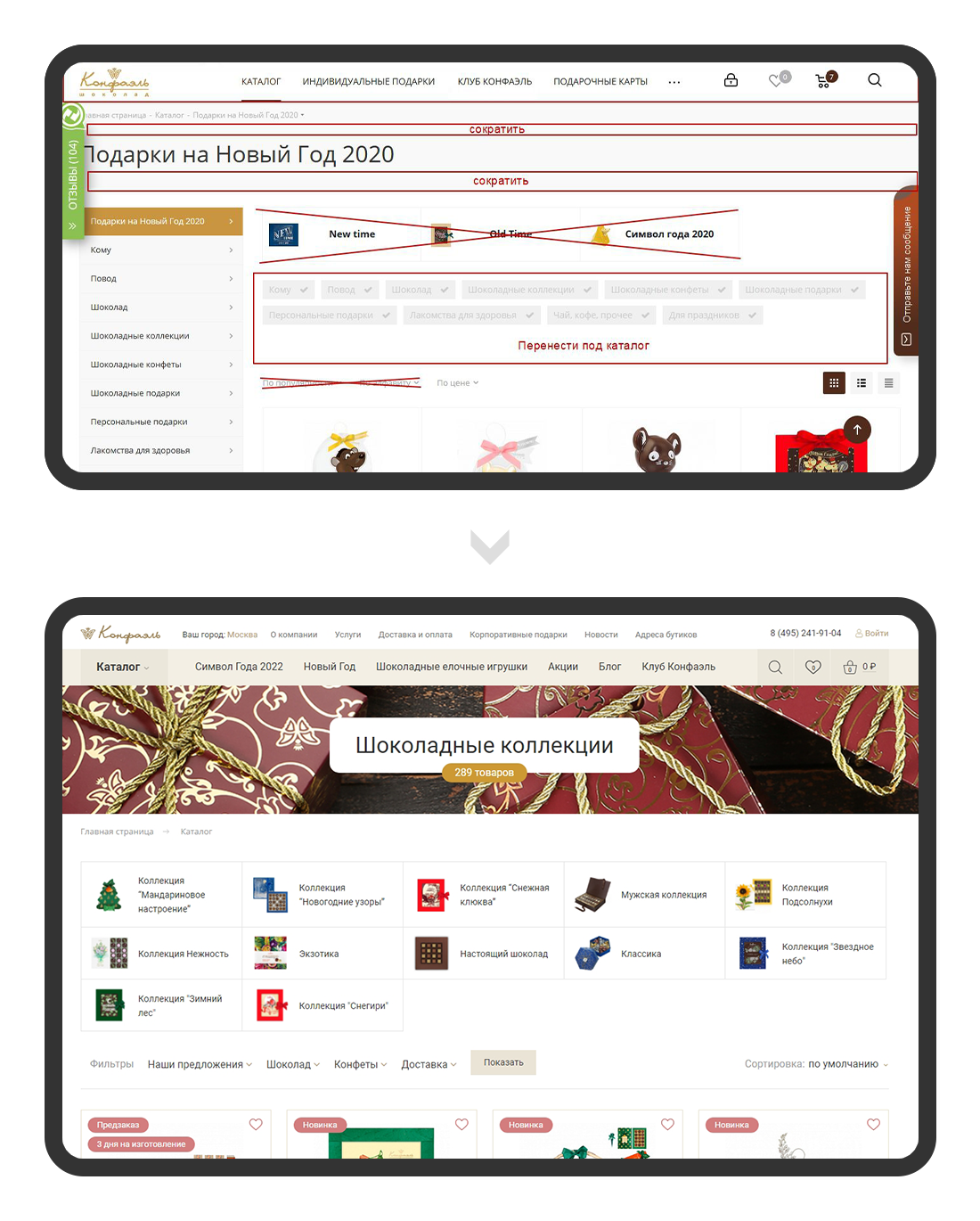
Пример доработки дизайна по Методу поэтапных улучшений для интернет-магазина шоколадной фабрики «Конфаэль»:

Даже если доработки или разработанные элементы не настолько масштабны, каждый из них решает конкретную задачу и делает сайт удобнее как для конечного пользователя, так и для бизнеса.
Гибкость Метода дает возможность быстро доработать неудачные решения или откатиться назад, если какие-то гипотезы не сработали.
Для заказчика это не становится катастрофой, как в том случае, если компания разрабатывает новый сайт с нуля — и он вдруг не оправдывает ожиданий.
Результаты использования МПУ
Огромный плюс работы по Методу поэтапных улучшений для заказчика — это возможность масштабировать или ограничивать активность без ущерба для общего процесса.
Появилось чуть больше ресурсов — можно взять дополнительные задачи. Нужно временно поужаться — без проблем, делаем только самое необходимое и критичное.
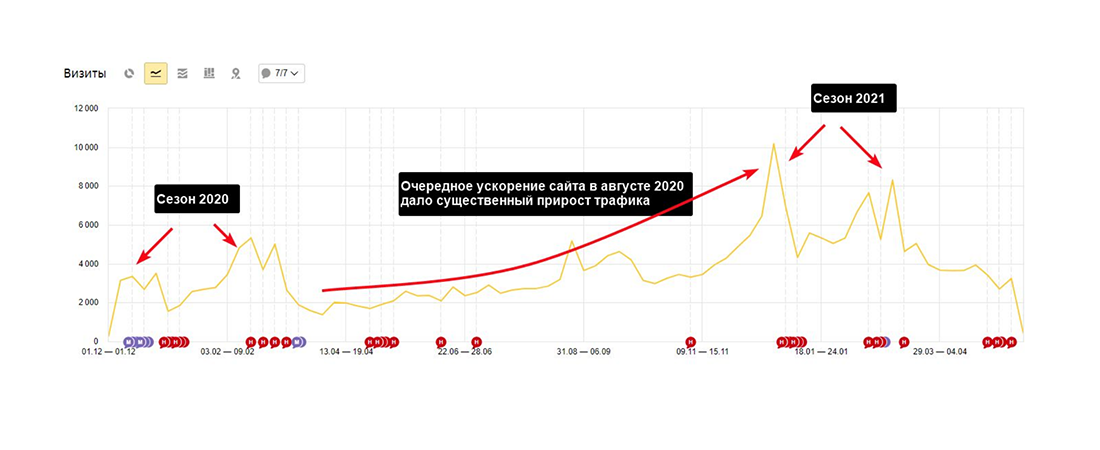
Вне зависимости от темпа результат всегда есть. Динамика трафика на сайте Конфаэль во время доработки по Методу поэтапных улучшений:

В завершение
Мы пришли к Методу поэтапных улучшений по результатам работы с десятками разных заказчиков за 20+ лет существования «Четвёртого Рима».
Данный метод ведения задач при создании сайтов универсальный и отличается от кайдзена, традиционного agile-подхода или работы по HADI-циклам.
Хотя что-то подобное делают многие агентства, мы первые задокументировали, разработали и протестировали этот подход в качестве самостоятельной услуги. Во многом наши наработки авторские и уникальные для рынка.




