Что такое хлебные крошки
Хлебные крошки (breadcrumbs) — элемент навигации, отображающий текущую страницу относительно всей иерархии, позволяет вернуться к более высоким уровням иерархии без кнопки "назад" в браузере. Этот элемент имеет огромное значение для SEO, так как помогает поисковым системам понять структуру и улучшает его индексацию.
Значимость хлебных крошек в SEO
Микроразметка хлебных крошек значительно улучшают SEO по нескольким причинам:
- Улучшение навигации помогает снизить показатель отказов, увеличивая время, проведенное на сайте.
- Использование стандартов Schema.org ускоряет индексацию.
Виды
Существует несколько основных типов:
- Атрибутивные: показывают свойства или категории товара.
- Путь пользователя: отображают шаги, которые пользователь уже сделал на сайте.
- Иерархические: наиболее распространенные, отражают структуру ресурса.
Для каких сайтов нужны
Они эффективны для сайтов с глубокой иерархической структурой, таких как:
- E-commerce сайты: помогают покупателям ориентироваться между категориями и товарами.
- Информационные порталы: улучшают навигацию по статьям и рубрикам.
- Образовательные платформы и сервисы с множеством уровней.
Как добавить на сайт
Как сделать хлебные крошки зависит от используемого метода. Это может быть:
- Использование HTML и CSS для статических страниц.
- Применение JavaScript для динамических изменений на страницах.
- Использование плагинов для CMS, например, для WordPress (например, Yoast SEO или Breadcrumb NavXT).
Как проверить корректность настройки хлебных крошек
Для валидации микроданных, включая микроразметку хлебных крошек, можно использовать несколько инструментов, которые помогают проверить правильность реализации и соответствие стандартам. Вот некоторые из них:
- Google Rich Results Test (Тест на богатые результаты Google):
- Этот инструмент от Google позволяет проверить, как ваша страница отображается в результатах поиска, и увидеть, какие данные учитываются Google при формировании расширенных сниппетов. Он проверяет микроразметку и выводит предупреждения и ошибки, связанные с некорректной реализацией.
- Валидатор структурированных данных Яндекса:
- Предоставляет возможность проверить, как Яндекс считывает ваш сайт. Это особенно полезно для рынков, где Яндекс занимает значимую долю в поисковом трафике.
- Bing Markup Validator (Валидатор разметки Bing):
- Подобно Google, Bing предлагает свой инструмент для проверки микроразметки, который помогает убедиться, что ваша разметка распознаётся и обрабатывается поисковой системой Bing корректно.
- Microdata Generator (Генератор микроданных):
- Это инструмент помогает создать корректную разметку для вашего ресурса.
Использование этих инструментов позволяет не только убедиться в технической корректности реализации, но и оптимизировать видимость сайта в поисковых системах, улучшая SEO и удобство пользовательского взаимодействия.
Использование хлебных крошек для улучшения UX
Для улучшения пользовательского опыта (UX) с помощью микроразметки хлебных крошек, вам необходимо уделить внимание следующим аспектам:
- Ясность и последовательность:
- Они должны четко отражать структуру, позволяя пользователям понять, где они находятся в контексте вашего проекта. Они должны следовать логическому порядку от самого общего к более конкретному.
- Видимость и доступность:
- Размещайте их в верхней части страницы, где их легко найти и использовать. Убедитесь, что они видны и доступны на всех устройствах, включая мобильные.
- Использование микроразметки:
- Добавляйте ее согласно спецификации Schema.org. Это помогает поисковым системам лучше понимать структуру, может привести к улучшению видимости вашего проекта в результатах поиска.
- Минимализм и эффективность:
- Они должны быть краткими. Избегайте использования сложных и ненужных фраз или слов, которые могут запутать пользователя.
- Интерактивность:
- Сделайте каждый элемент в цепочке интерактивным (кроме текущей позиции, там отключите кликабельность), позволяя пользователям легко переходить на предыдущие уровни иерархии. Это должно работать как элемент навигации, а не просто как индикатор местоположения.
- Дизайн и стилистика:
- Разметка должна гармонично вписываться в общий дизайн. Используйте четкие, ненавязчивые стили, которые подчеркивают их функциональность, не отвлекая от основного контента. Продумайте, как сделать хлебные крошки влитыми в общую структуру и дизайн.
- Тестирование и оптимизация:
- Регулярно тестируйте разметку на различных устройствах и браузерах, чтобы убедиться, что она корректно отображаются и функционируют. Собирайте обратную связь от пользователей и аналитику, чтобы оптимизировать их использование и улучшать UX.
При правильном внедрении, они не только улучшают навигацию, но и способствуют повышению удовлетворенности пользователей, уменьшению показателя отказов и увеличению времени просмотра. Всё это в конечном итоге способствует улучшению общего восприятия вашего проекта и его SEO-позиций.
Примеры кейсов
Рассмотрим два кейса из практики компании, ссылки на которые упоминались в статье.
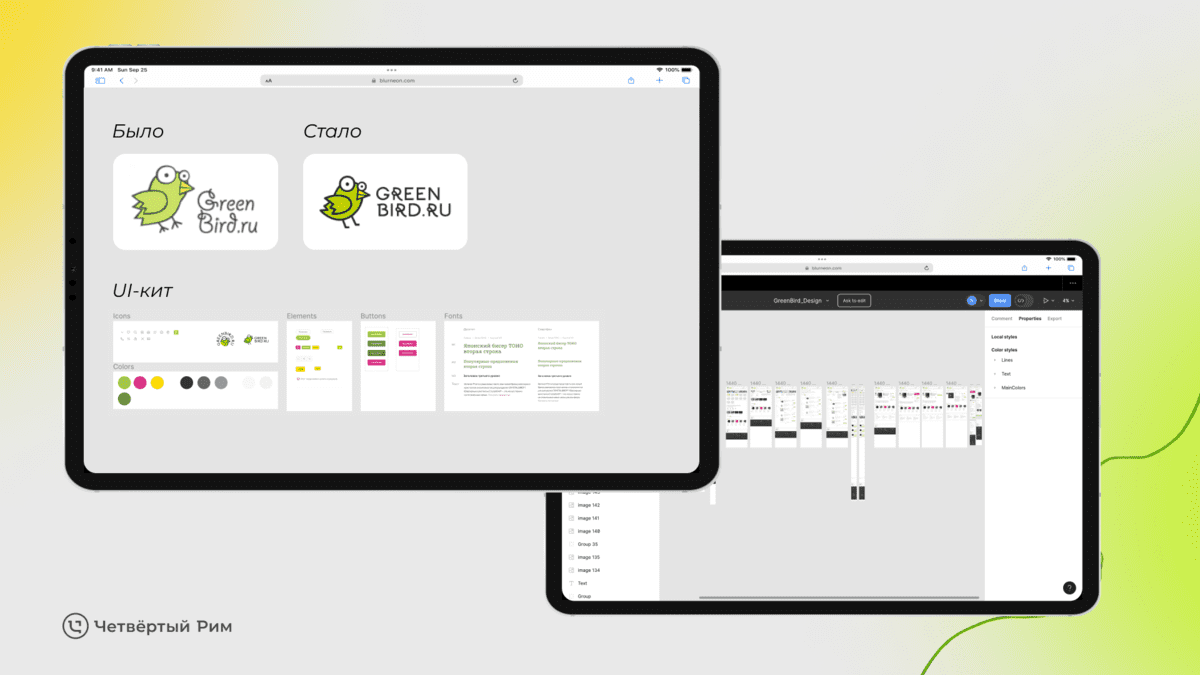
Кейс 1: редизайн сайта интернет-магазина рукоделия и увеличение дохода более чем в 5 раз
Основной акцент в проекте был сделан на улучшении пользовательского интерфейса и оптимизации структуры сайта, включая эффективное использование данной микроразметки навигации для улучшения навигации и SEO.

Проблематика
Сайт страдал от устаревшего дизайна и плохой навигации, что приводило к высокому уровню отказов и низкой конверсии. Интерфейс не соответствовал современным требованиям пользователей, что сказывалось на общем восприятии бренда и уровне доверия со стороны клиентов.
Решение
Агентство предложило комплексный подход, включающий следующие шаги:
- Редизайн сайта: внедрение современного, чистого и привлекательного дизайна, ориентированного на целевую аудиторию.
- Оптимизация навигации: включение крошек для улучшения структуры навигации, что помогло пользователям легче ориентироваться по сайту и быстрее находить нужные товары.
- Микроразметка хлебных крошек: использование стандартов Schema.org для улучшения индексации сайта и его представления в поисковых системах.
Результаты
После реализации редизайна и оптимизации навигации сайт показал значительное улучшение по ключевым метрикам:
- Увеличение посещаемости: благодаря улучшенному дизайну и оптимизированной структуре сайта, посещаемость увеличилась, показатель отказов снизился с 12% до 8%, так как пользователи стали чаще возвращаться и дольше задерживаться на сайте.
- Рост конверсии: понятная навигация и профессиональный внешний вид повысили уровень доверия пользователей, что привело к значительному увеличению конверсий с 0,57% до 3,63%.
- Увеличение дохода: благодаря общему улучшению пользовательского опыта и SEO, доход интернет-магазина увеличился с ~500 тыс. до ~2,6 млн руб. в месяц .
Выводы
Этот кейс подчеркивает важность грамотного редизайна и структурной оптимизации сайта. Улучшенная навигация с использованием хлебных крошек и их корректная микроразметка могут существенно повлиять на успех интернет-магазина, улучшая как пользовательский опыт, так и SEO-показатели, что, в свою очередь, приводит к увеличению доходов. Подробнее тут.
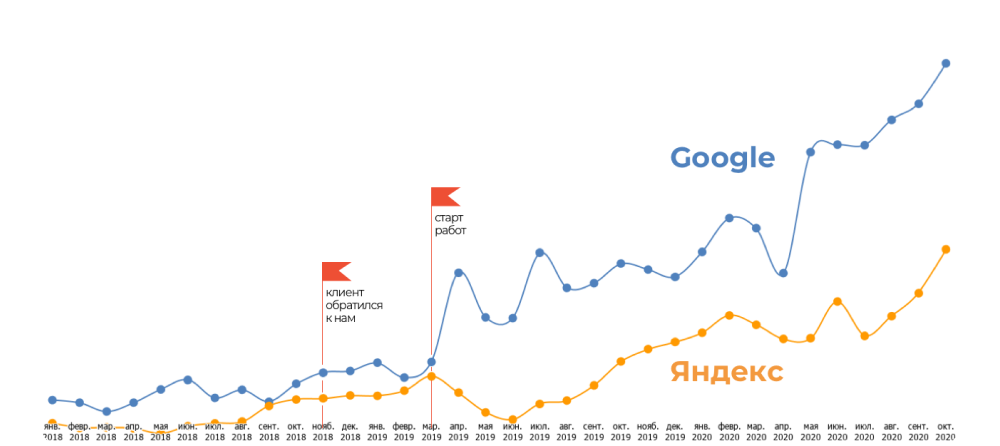
Кейс 2: Manggis.kz
Второй кейс касается работы над сайтом Manggis.kz. Главной задачей было улучшение пользовательского опыта и увеличение конверсий. Результаты были следующими:
- Значительное увеличение времени, проведенного пользователями, что свидетельствует о повышенном интересе и удобстве использования.
- Улучшение позиций в поисковой выдаче за счет улучшенной структуры и взаимосвязанных страниц, что позволило поисковым системам более эффективно сканировать и индексировать.
- В 8 раз вырос трафик, что является прямым результатом улучшенной навигации и лучшей ориентации пользователей.

Подробнее о проекте – тут. В ходе анализа кейсов должно быть понятно, что такое хлебные крошки на сайте и как они помогают улучшить индексацию и юзабилити.
Заключение
Хлебные крошки — это инструмент оптимизации. Используя наши услуги по SEO-продвижению, вы можете значительно улучшить позиционирование вашего сайта в поисковых системах. Изучите наши успешные кейсы и примеры проектов, чтобы убедиться в эффективности наших методик.