Мы в Четвертом Риме собрали наш опыт управления проектами и делимся с вами. Рассказываем:
- как происходит разработка сайта в идеальном мире,
- какие подводные камни существуют в реальности,
- как оценить стоимость разработки сайта,
- на что обратить внимание при создании сайта,
- какие основные этапы создания сайта нужно пройти на пути к запуску.
Подготовка к разработке
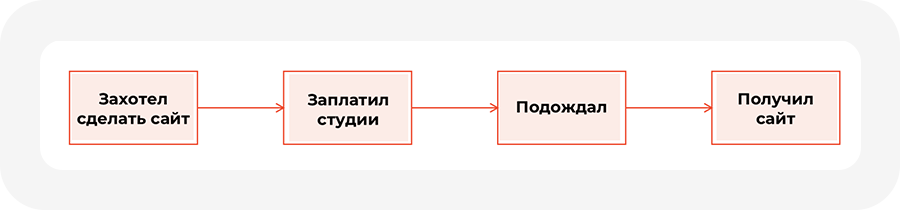
Когда заходит речь о разработке сайта, часто мы представляем ее себе как простой, линейный, конечный процесс.
Примерно так:

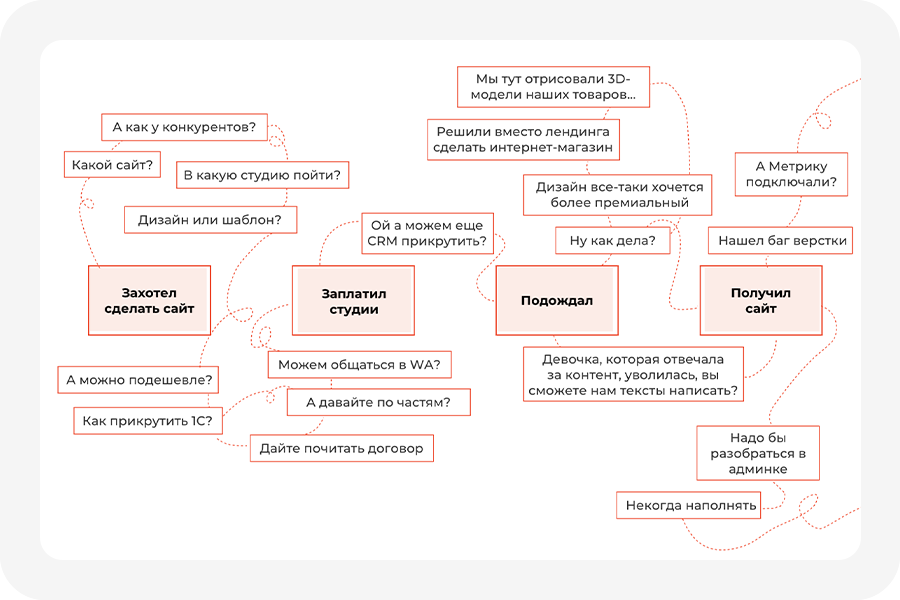
Хотелось бы, чтобы так и было, но в реальной жизни это происходит немного сложнее. Как и в любом процессе, в котором задействованы люди, разработка порой идет нелинейно, иногда возвращается на шаг назад и не заканчивается приемкой сайта.
То есть разработка сайта в реальной жизни больше похожа на это:

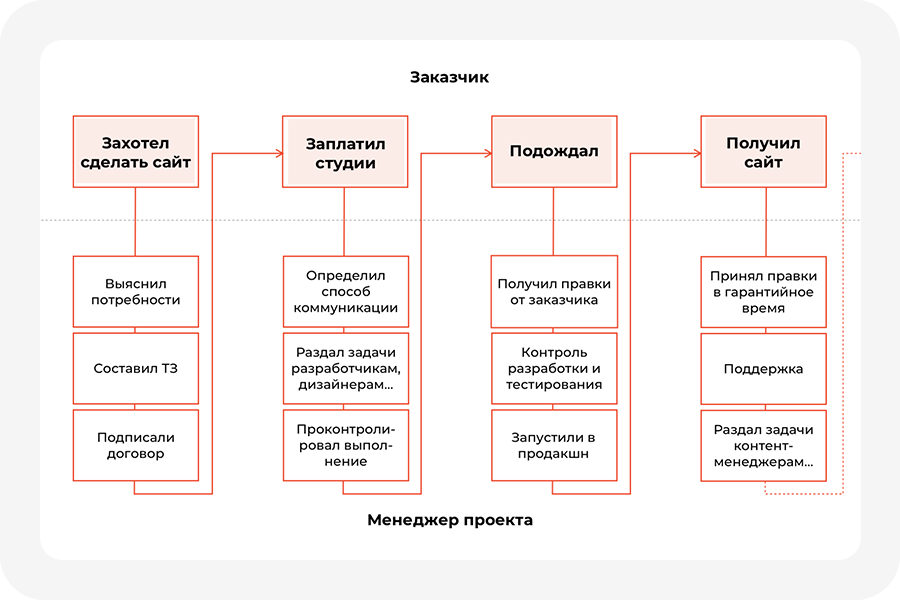
Чтобы упорядочить и держать происходящее под контролем, на стороне агентства работает специальный человек — проектный менеджер.
Именно он принимает от вас обратную связь, переводит ее на язык разработчиков, дизайнеров, контент-менеджеров и контролирует, чтобы они выполнили задачу так, как вы задумали.
С ним процесс выглядит примерно так:

Но для того, чтобы разработка сайта прошла с минимальными сложностями, необходимо сначала потратить время на подготовку. Обычно она занимает от недели до месяца в зависимости от сложности задачи, и вот что для этого понадобится.
1. Сформулировать потребность
Перед тем, как обращаться в студию для разработки, подумайте, зачем вам нужен этот сайт. Задайте себе вопросы, какое у него назначение, как клиенты будут его находить, что они должны там увидеть.
Ответы могут быть, например, такими:
- у всех конкурентов сайты новые, а у нас устарел;
- хотим протестировать спрос на новый продукт через контекстную рекламу;
- хотим вынести главную услугу на отдельный сайт.
Запишите свои основные ожидания от сайта. Сформулируйте задачу на языке бизнеса, а варианты реализации предложит студия.
2. Посмотреть, как задачу решают другие
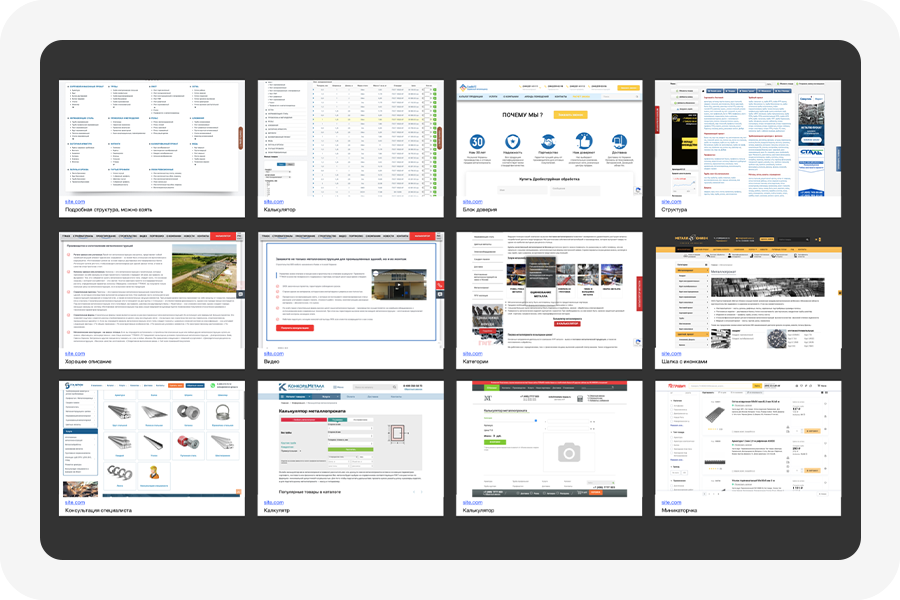
Для обоснованной постановки задачи пригодятся примеры дизайна, технических решений, фишек, особенностей, которые вы хотели бы видеть у себя на сайте. Чтобы найти такие примеры, можно:
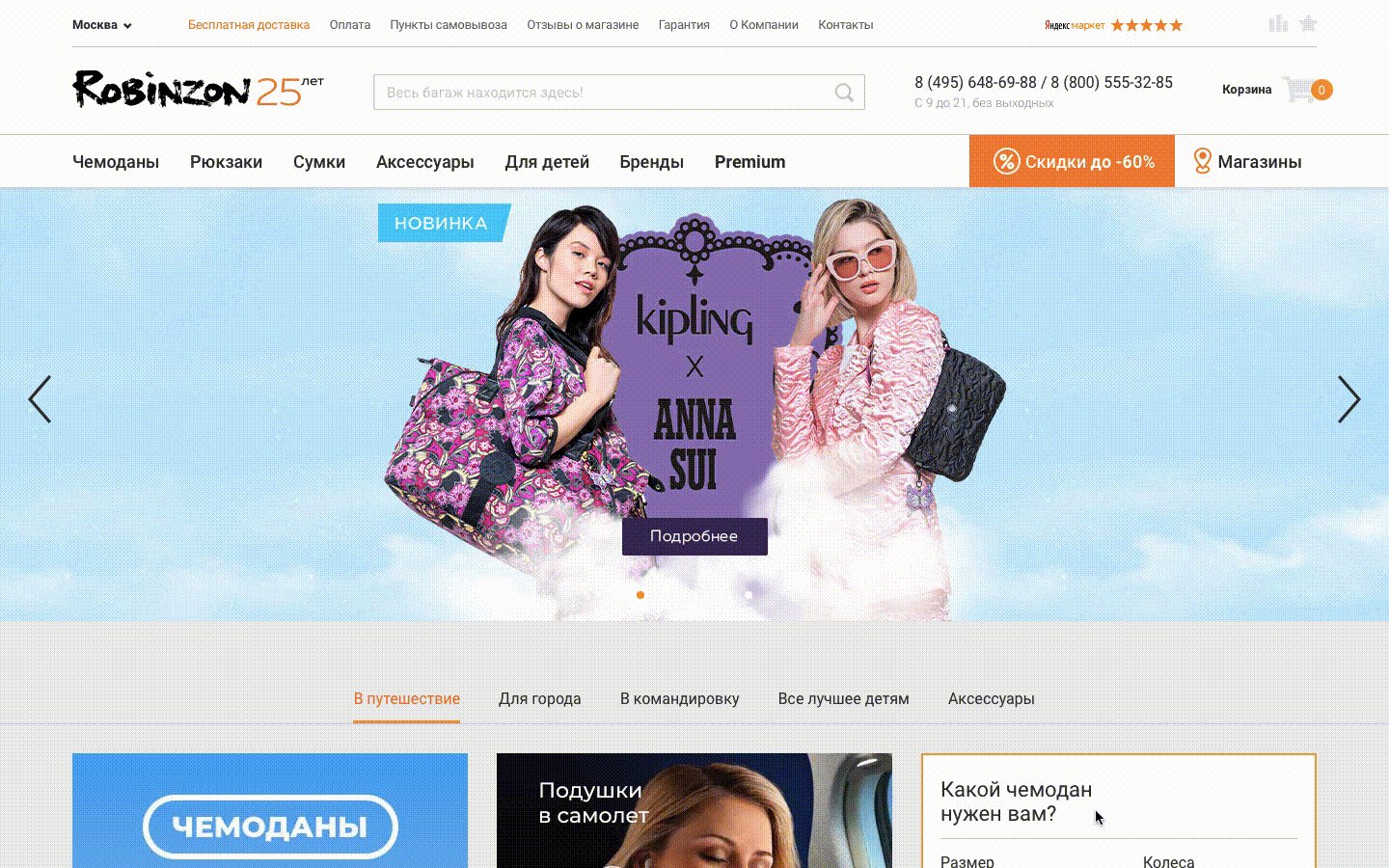
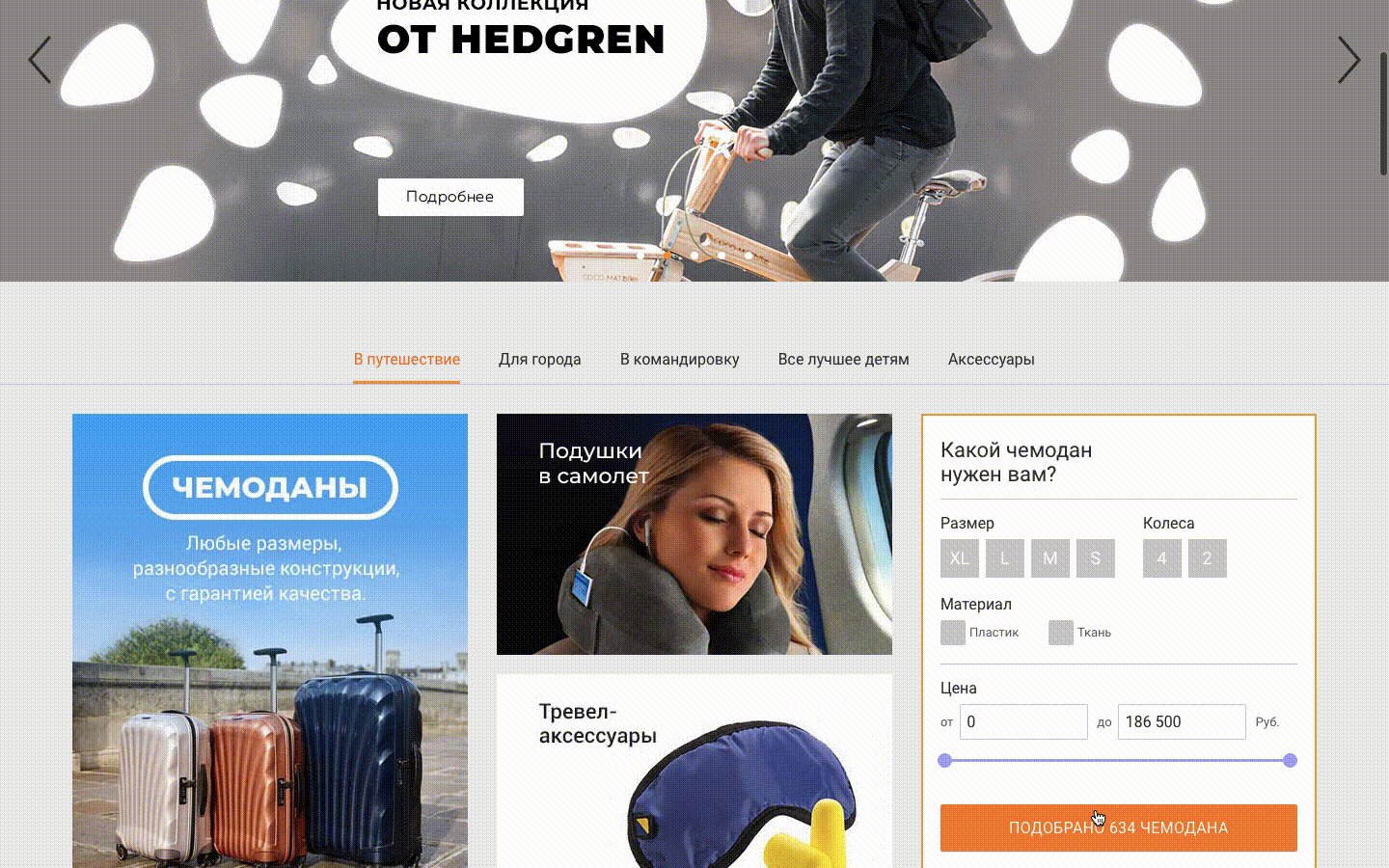
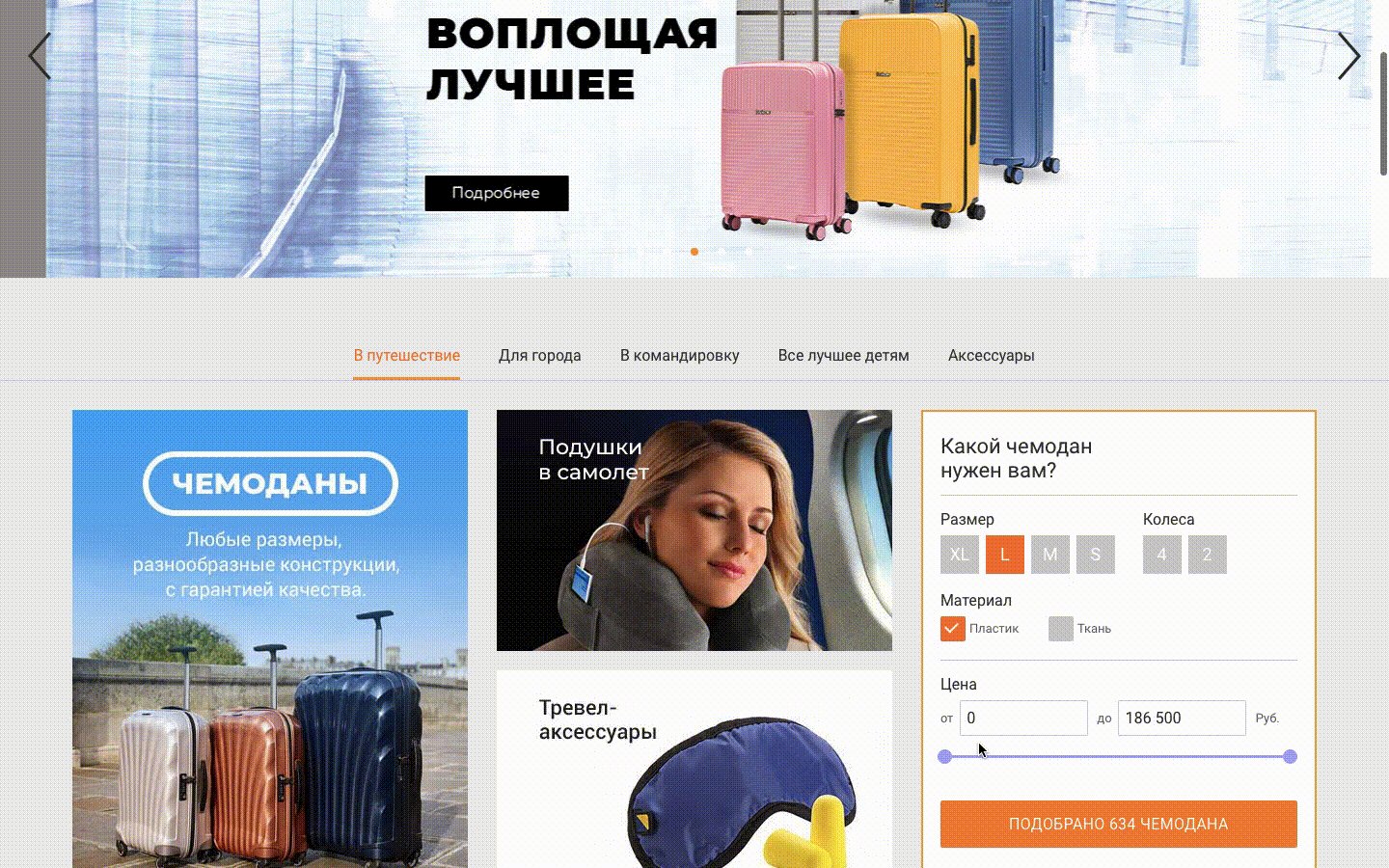
- Посмотреть сайты конкурентов. Скорее всего, ваши клиенты ожидают увидеть у вас на сайте что-то похожее. Выделите лучшие решения, опишите, что именно вам в них нравится, а что нет.
- Изучить кейсы студии. Если студия уже реализовала какое-то решение, им будет проще разработать схожее. Поэтому перед встречей имеет смысл посмотреть предыдущие проекты агентства.
- Изучить зарубежный рынок. Не все иностранные решения будут применимы к нашим реалиям, но это хороший способ посмотреть на задачу под другим углом.

Соберите все примеры и заметки к ним в одном месте, например, в папку на Гугл диске или в Фигму/Миро. Они пригодятся для встречи со студией.
3. Заполнить бриф
Бриф на разработку сайта — это опросник о вашем бизнесе, его особенностях, процессах и ваших пожеланиях. Он помогает детально описать техническое задание на разработку сайта — от ТЗ зависят стоимость, сроки и результаты разработки.
Чем тщательнее заполнен бриф, тем лучше специалисты агентства проработают сайт. Именно через этот бриф все сотрудники, которые так или иначе задействованы в разработке, познакомятся с вашим бизнесом.
4. Определиться с реализацией
После получения брифа и анализа рынка студия предлагает возможные варианты решения задачи, а вы решаете, какие из них выбрать. Например, на этом этапе определится:
- Делаем лендинг, интернет-магазин, корпоративный сайт или что-то принципиально другое;
- Рисуем уникальный дизайн с нуля или адаптируем шаблонный;
- Какие функции примерно понадобится реализовать, можно ли сделать это на готовом решении или нужно их разрабатывать;
- Какие дополнительные материалы понадобятся для разработки.
Окончательное решение за вами, но рекомендуем прислушиваться и к тому, что говорит агентство. Специалисты студии сталкиваются с разработкой сайта ежедневно и могут предложить варианты, о которых вы просто не знали и не задумывались.
5. Собрать материалы и референсы
Для разработки понадобятся референсы — примеры, которые вы собрали на этапе 3, а также материалы для стилевой концепции: брендбук, логотип, визитки, печатная продукция.

Даже если у вас нет фирстиля, дизайнеры все равно постараются согласовать оформление с уже существующими материалами — по крайней мере, используют цвет, шрифты или какие-то формы логотипа.
6. Расставить приоритеты
После получения всех материалов студия составит смету, которая покажет, сколько времени потребуется на разработку.
Теперь остается расставить приоритеты: например, запускаем сайт, когда будет готова главная и корзина, а калькулятор доставки доработаем позже.
Иногда можно делать большой проект, а в это время запустить параллельно простой лендинг для рекламы.

7. Заключить договор
После того как все условия согласованы, остается только подписать договор. Обычно его предоставляет студия, но вы можете внести свои корректировки.
К договору обязательно прикладывают смету, в ней описывают примерный перечень работ и стоимость разработки. Если перед стартом разработали техническое задание, его тоже прикладывают к договору.
В договоре определяются этапы сдачи проекта, по каждому из которых студия обычно отчитывается на e-mail. В случае разногласий суд примет электронные письма как доказательство.
Остальную коммуникацию ведут в удобном для сторон канале, например, в мессенджере или по телефону.
Оплату тоже можно разбить по этапам, но для начала работ студии потребуется предоплата, ее размер определяет договор.
После подписания договора мы в Четвертом Риме предоставляем доступ к проекту в нашем Битрикс24, чтобы вы могли наблюдать за ходом разработки самостоятельно.
Разработка сайта
После того как стороны согласились с видением задачи, подписали договор и собрали все материалы, начинается разработка сайта.
Абсолютно на любом из последующих этапов могут возникнуть правки, дополнения, или выяснится что-то, что не учли в ТЗ, и это нормально.
Например: вы рассчитывали получить каталог для наполнения у поставщика, но он отказался давать информацию. Теперь придется копировать товары у конкурентов. Для этого студия разработает специальный инструмент, но это потребует времени.
Без вашего согласия делать что-либо за рамками ТЗ не будут — студия предупредит и согласует, если что-то идет не так и проект будет расширяться.
Вот что будет происходить дальше:
8. Техническое задание
Первое, что входит в процесс разработки сайта — это техническое задание.
ТЗ — это конституция проекта, главный документ, к которому будут обращаться все специалисты и вы сами на протяжении всего процесса. От технического задания зависят сроки и стоимость разработки сайта.
ТЗ может и будет меняться до самого старта разработки. После запуска процесса менеджер будет собирать информацию от других отделов, например, анализ конкурентов, SEO-структуру, и добавлять ее к техническому заданию.
Вот что обязательно должно быть указано в техзадании:
| Что это | Как влияет на цену и срок | |
| Техническое решение |
Технологии, с помощью которых будет реализован сайт. Например, платформа управления сайтом, язык программирования, пишем сайт с нуля или используем шаблон, наличие мобильной версии и т. д. |
Дешевле и быстрее адаптировать шаблонный сайт. Например, если вы хотите быстро запуститься и протестировать спрос, достаточно шаблонного сайта. Дороже, дольше и качественнее делать уникальную разработку с нуля. Если бизнес успешно работает и сайт у него уже есть, можно заняться индивидуальной разработкой. |
| Назначение и вид сайта | Корпоративный сайт / лендинг / интернет-магазин / блог / и т. д. |
От типа сайта зависит его функционал, и чем больше функций, тем он дороже. Например, на лендинге достаточно разработать форму обратной связи, а в интернет-магазине нужна сложная форма оформления заказа с расчетом доставки и применением скидок «на лету» — такой функционал обойдется дороже. |
| Описание типовых страниц и блоков |
Как будут выглядеть основные страницы сайта, что на них должно быть размещено. Например, на всех страницах услуг размещаем калькулятор стоимости доставки, или в карточке товара показываем 3D-модель. |
То же самое: чем больше функций, тем дольше и дороже. Если упростить, то функция — любая часть страницы, которая меняется в зависимости от определенных условий, например: цены товара, города, из которого зашел пользователь, или данных, которые он ввел в форму. Чем меньше таких динамических элементов на страницах и чем больше статичных, тем дешевле обойдется разработка. Кроме этого, значение имеет и уникальность функций — например, 3D-модель в карточке товара потребует сложной разработки, а просто фото разместить гораздо проще. |
| Дизайн | Сочетания цветов, шрифтов, использование фирменного стиля, разрабатываем дизайн с нуля или адаптируем шаблонный. |
Уникальный дизайн сложнее и дороже в разработке: над ним работает не только дизайнер, но и команда верстальщиков и разработчиков, которые воплощают идеи с макета в жизнь. Адаптировать шаблонный дизайн, соответственно, проще, быстрее, и дешевле. |
| Контент | Откуда берется информация для наполнения сайта, какой объем данных, нужна ли помощь в подготовке. |
Если у вас нет контента на старте, разработка обойдется дороже: например, если для наполнения придется копировать данные с сайтов конкурентов, придется разработать отдельный инструмент. Влияет на разработку и объем контента: например, интернет-магазины от 10 000 товаров требуют более сложной разработки и более производительного хостинга. |
| Интеграции | С какими сервисами потребуется интеграция (например, 1С, Битрикс24) |
Стоимость интеграции зависит от того, поддерживает ли платформа разработки интеграцию «из коробки». Например, 1С-Битрикс создан специально для легкой интеграции с 1С и Битрикс24, но интеграция его с самописной CRM потребует отдельной разработки. |
| Сервисы | Какие сервисы нужно подключить (онлайн-чат, сервис рекомендации товаров и т. д.) |
Если есть возможность интеграции с сервисом «из коробки», разработка обойдется дешевле. Но в любом случае к стоимости разработки добавится стоимость самого сервиса, если он не бесплатный. |
| Сервер и домен | На каком хостинге располагается сайт, технические требования к хостингу, какой домен подключаем к сайту. |
Обычно это небольшие затраты, но многое зависит от требований к хостингу: например, за использование более быстрых SSD-дисков хостинг-провайдеры обычно просят доплаты. Кроме этого, некоторые домены обходятся дороже других: к примеру, адрес в зоне .auto стоит порядка 250 000 рублей в год, тогда как домен в привычной нам зоне .ru обойдется всего в |
| Управление | Какие корректировки вы хотите вносить самостоятельно, как будет выглядеть административная панель для управления сайтом. |
Если вы хотите полностью передать сайт на поддержку в студию, админ-панель можно не разрабатывать вообще. Но если вы хотите наполнять сайт самостоятельно, нужно заранее уточнить, какие именно изменения вы будете вносить. |
Эти пункты излагают в любом порядке и дополняют уточняющими деталями. Чем подробнее написано техническое задание, тем более точную оценку сроков и стоимости вы получите.
9. Проектирование и SEO-структура
После того как задача сформулирована, первым делом за работу берутся SEO-специалисты: собирают семантическое ядро и разрабатывают оптимальную для пользователей и поисковиков структуру сайта.
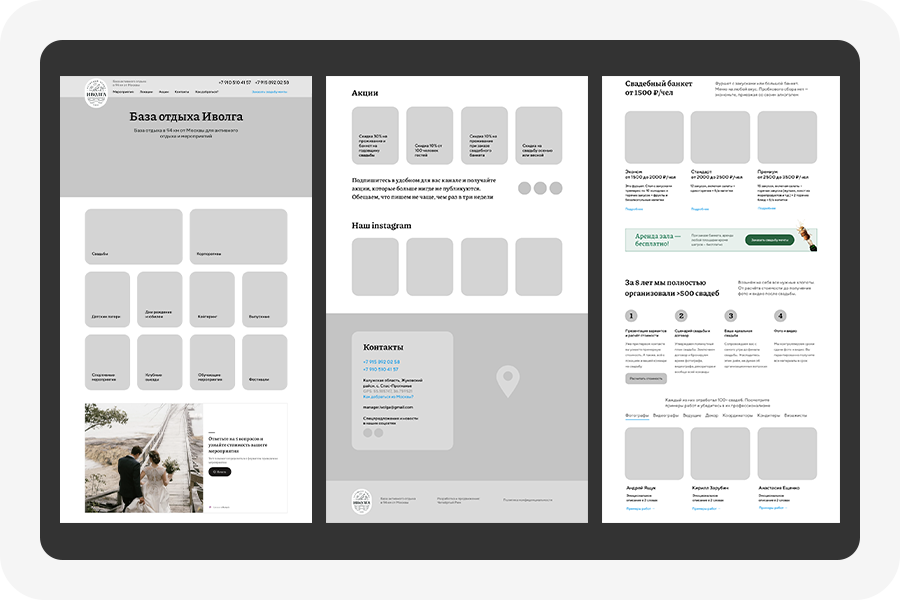
Параллельно студия рисует прототип — концепт, как сайт будет выглядеть с технической и функциональной точки зрения, но без дизайна.

Такой прототип помогает дизайнеру понять, какие блоки расположить на страницах и в каком порядке, какие функции они выполняют и как взаимодействуют между собой элементы страницы.
После разработки прототипа студия отправляет его на согласование.
10. Дизайн и контент
Следующий этап — разработка дизайна. Для стилевого решения дизайнер использует разработанные прототипы, брендовые материалы компании и ориентируется на возможности выбранной платформы.
Отрисованные макеты, логотипы, шрифты, цвета, иконки отправляют на согласование.

Параллельно с этим начинают готовить контент — это могут делать специалисты студии. Когда мы пишем тексты, стараемся внедрять ключи из семантического ядра. Перед разработкой баннеров согласовываем их дизайн стилистику и продумываем систему по созданию новых типовых баннеров. Если клиент не может предоставить какие-то фотографии, мы ищем на официальных стоках похожие фотографии. Всё согласовываем с клиентом.
11. Бэкенд и SEO-рекомендации
Когда дизайн разработан и утвержден, за работу берутся бэкенд-разработчики. Они отвечают за «внутренности»: разрабатывают функционал по ТЗ, связывают компоненты сайта, оптимизируют скорость загрузки, настраивают базы данных и т.д.
В это же время SEO-специалист дает дополнительные рекомендации для поисковых систем, например, как заполнять метатеги или какие страницы закрыть от индексации.
Если на сайте много типовых страниц (например, карточки товара), то для них разрабатываются шаблоны для генерации метаданных.
12. Фронтенд
После этого фронтенд-разработчики внедряют дизайн на сайт. В итоге сайт можно будет увидеть, покликать и «пощупать» — практически так его увидят и ваши клиенты.
Кроме того, на этом этапе подключают внешние сервисы: мессенджеры, онлайн-оплату, системы аналитики, бонусные системы и так далее.

13. Тестирование
Последний этап перед сдачей — тестирование. Специалисты проверяют, что все работает так, как задумано, быстро загружается, правильно отображается и в функционале нет никаких багов.
Тестировщики используют техническое задание и пользовательские сценарии, чтобы проверить все возможные варианты взаимодействия посетителей с сайтом — это помогает устранить максимум ошибок перед запуском.
После этого сайт отправляют на приемку.
14. Приемка и запуск
Если у вас нет никаких вопросов — все готово! Сайт можно запускать.
15. Гарантийное время и поддержка
Поскольку протестировать абсолютно всё перед запуском нереально, обычно студия предоставляет гарантийное время, в течение которого продолжает отслеживать и исправлять баги, следить за состоянием сервера и сайта. Чаще всего гарантийное время длится от недели до месяца в зависимости от сложности проекта.
После окончания гарантийного времени сайт переходит на поддержку и продвижение — это значит, что последующие доработки вы оговариваете со студией отдельно.
16. Работа с контентом, мониторинг конверсии
После того как сайт протестирован, запущен и все баги исправлены окончательно, остается только добавлять новый контент, следить за тем, как на него реагируют пользователи и внедрять новые функции в зависимости от потребностей бизнеса и ситуации на рынке.
Резюме
- Стоимость разработки сайта зависит от его сложности: количества функций, нестандартности решений, дизайна, интеграций и так далее.
- Чтобы потратить как можно меньше времени на разработку, сделать сайт грамотно и в соответствии вашим ожиданиям, большое внимание уделяют подготовке. На этом этапе анализируют конкурентов, собирают референсы и пишут детальное техническое задание.
- Разработка сайта происходит в таком порядке: сбор данных и проектирование — дизайн — контент — бэкенд — фронтенд — наполнение — тестирование.
- На любом этапе разработки могут возникнуть правки, уточнения и новые задачи — это нормально.
- Протестировать все перед запуском невозможно, поэтому некоторые баги удастся выловить только во время гарантийного периода, и это тоже нормально.
- Если вы хотите разработать сайт — сделайте это с нами! Мы создаем удобные, продуманные и оптимизированные сайты, за процессом разработки, которых вы можете наблюдать в реальном времени.